반응형
외부 여백(margin)
margin : 30px(상하) 80px(좌우);
<body>
<div class="box"></div>
<div class="box2"></div>
</body>
.box{
width: 300px;
height: 300px;
margin: 30px 80px;
background-color: brown;
}
.box2{
width: 300px;
height: 300px;
background-color: brown;
}
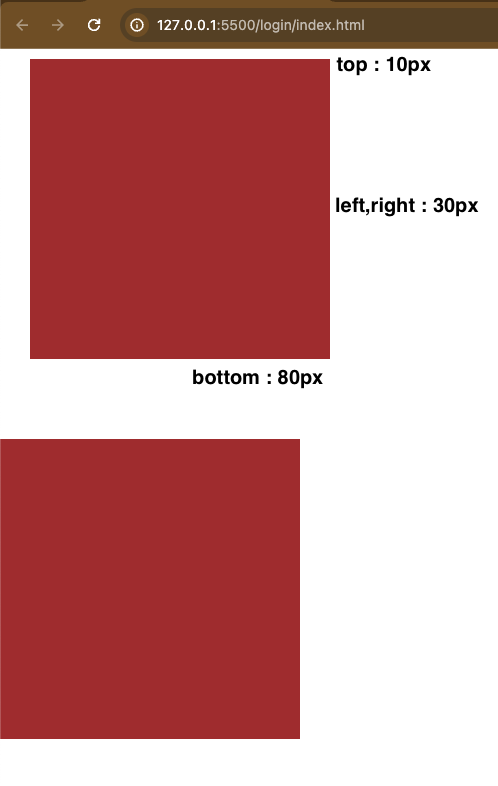
margin : 10px(상) 30px(좌우) 80px(하);
.box{
width: 300px;
height: 300px;
margin: 10px 30px 80px;
background-color: brown;
}
.box2{
width: 300px;
height: 300px;
background-color: brown;
}
margin 음수값 적용 (자주 쓰지 않지만 유용할 때가 있음)
잘 모르겠다.. 좀 더 찾아보고 포스팅하겠다.
블록 요소에 가로 사이즈가 있는 상태에서 margin값의 좌우가 auto라면
해당 요소는 가운데 정렬이 된다.
.container .heroes {
display: flex;
flex-wrap: wrap;
justify-content: center;
background-color: orange;
max-width: 700px; /* 가로 사이즈 지정 */
margin: auto; /* 마진 오토 적용 */
}
.container .heroes .hero {
width: 80px;
height: 84px;
margin: 4px;
background-color: #555;
}
반응형
'CSS' 카테고리의 다른 글
| [CSS] CSS border, padding 사용할 때 요소 크기 유지 (0) | 2024.01.28 |
|---|---|
| [CSS] CSS 속성 (0) | 2023.12.26 |
| [CSS] CSS 선택자 우선순위 (중요!) (0) | 2023.12.20 |
| [CSS] CSS 상속, 상속되는 CSS속성 (0) | 2023.12.19 |
| [CSS] CSS 선택자 (0) | 2023.12.12 |